
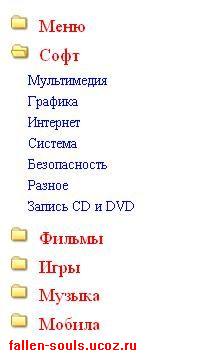
Выдвижное меню с папками, создаём блок GMENU и вставляем код.
Code
<li class="m">
<span>Меню</span>
<ul>
<DIV align=left><li class="m"><a class="m" href="ССЫЛКА">НАЗВАНИЕ</a></li> </DIV>
<DIV align=left><li class="m"><a class="m" href="ССЫЛКА">НАЗВАНИЕ</a></li> </DIV>
</ul>
</li>
</ul>
</div>
<script type="text/javascript">
function tmenudata0()
{
this.animation_jump = 15
this.animation_delay = 2
this.imgage_gap = 3
this.plus_image = "ССЫЛКА НА ЯРЛЫК"
this.minus_image = "ССЫЛКА НА ЯРЛЫК"
this.pm_width_height = "20,20"
this.icon_width_height = "16,16"
this.indent = 20;
this.use_hand_cursor = true;
this.main_item_styles = "text-decoration:none; \
font-weight:normal; \
font-family:Times New Roman; \
font-size:18px; \
color:#FF0000; \
padding:2px; "
this.sub_item_styles = "text-decoration:none; \
font-weight:normal; \
font-family:Times New Roman; \
font-size:14px; \
color:#807F80; "
this.main_container_styles = "padding:0px;"
this.sub_container_styles = "padding-top:4px; padding-bottom:4px;"
this.main_link_styles = "color:#0000FF; text-decoration:none;"
this.main_link_hover_styles = "color:#FF0000; text-decoration:underline;"
this.sub_link_styles = ""
this.sub_link_hover_styles = ""
this.main_expander_hover_styles = "text-decoration:underline;";
this.sub_expander_hover_styles = "";}
</script>